ou seja Antes demais nada, e aí pessual, tudo bem?
Desde já, essa dica é muito boa para você que está querendo colocar um filtro no seu site.
Como cria filtros avançados dentro WordPress?
O WordPress é uma excelente plataforma para desenvolvimento de site de todo os porte.
Por padrão o WP trás um sistema de busca muito robusto no seu core, para acessar essas funcionalidades precisamos
fazer algumas adaptações no arquivos do tema usado no projeto.
Hoje vou trabalhar com o plugin Search & Filter esse plugin trás funcionalidades de filtro sem precisar editar os arquivos do nosso tema.
1- Instalando o plugin Search & Filter
1.1- No lateral a esquerda em PLUGINS > Adicionar novo digite no campo de busca por Search & Filter. Plugin instalado clique em ativar.
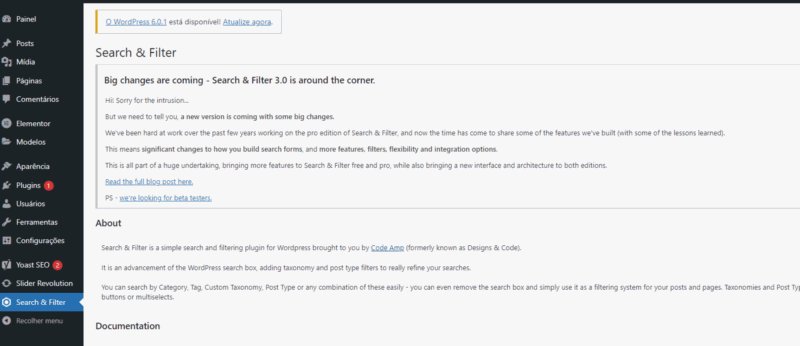
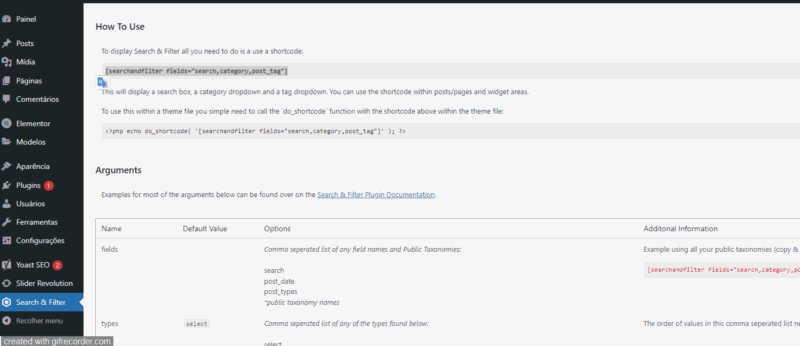
1.2- Precisamos gerar a shortcode para inserir o filtro na página desejada. Desde já vamos no menu lateral esquerdo
em Search & Filter acesse a página de introdução.

2- Documentação do plugin
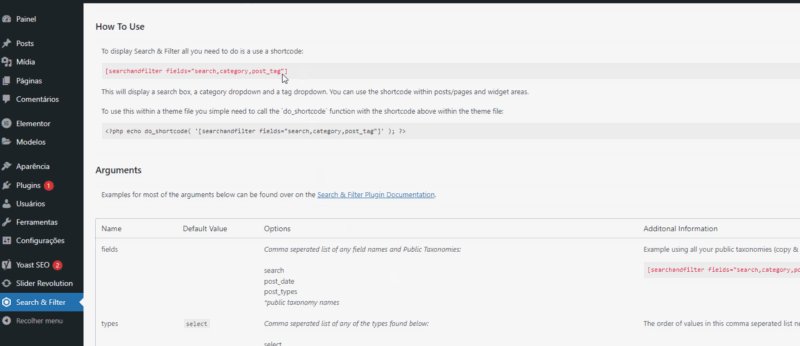
2.1- Pegue o código padrão disponibilizado pelo criador do plugin e insere na sua página em formato HTML.
[searchandfilter fields="search,category,post_tag"]
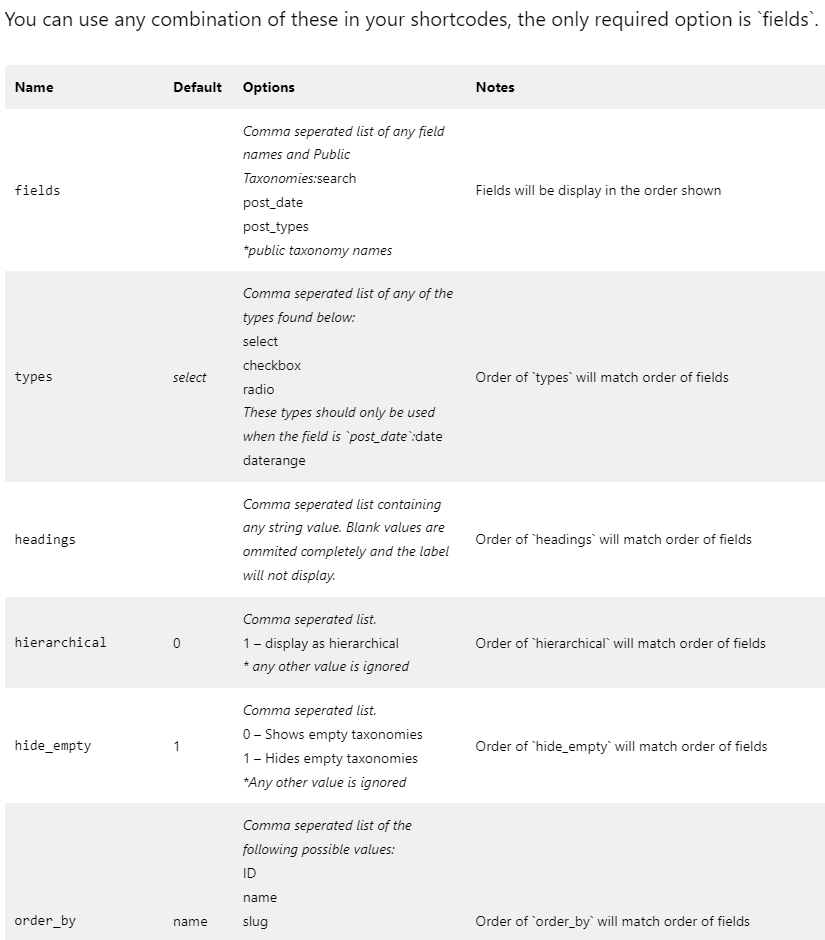
2.2- Sobretudo nessa mesma página tem o link da documentação completa, com detalhes de todas as funcionalidades que o plugin
disponibiliza. Possibilitando criar diversos filtros e buscas por categorias, posts, posts customizados, páginas e também
taxonomias customizadas.
3- Criando filtro avançado
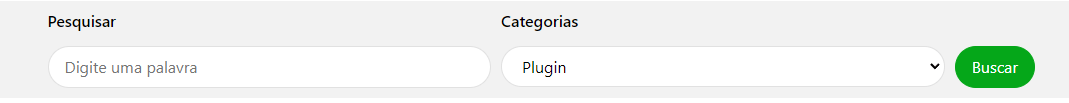
3.1- Depois de instalar e ativar o plugin, criei um filtro por categoria e um campo de buscar utilizando a listagem de categorias.

Finalmente é só inserir o código seu editor de texto da sua pagina
[searchandfilter fields="search,category" post_types="post" search_placeholder="Digite uma palavra" submit_label="Buscar" headings="Pesquisar,Categorias"]
3.4- Primeiramente adicionei os campos de busca e o campo de categoria que é do tipo select.
fields=”search,category”
3.5- O segundo campo indica onde, dentro de qual tipo de post vai ser aplicado o filtro e busca.
post_types=”post”
3.6- Usei também um placeholder dentro do campo de busca indicando uma ação ao usuário
search_placeholder=”Digite uma palavra”
3.7- O botão de aplicar a ação é o submit label, vai fazer a busca
submit_label=”Buscar”
3.8- Por fim criei os títulos dos campos e não deixa de ser menos importante é uma função bacana além disso basta manter a mesma sequência dos campos sobretudo os nomes vai ficar sobre eles.
headings=”Pesquisar,Categorias”
CSS usado para estilizar os campos do tutorial
[type=button], [type=submit], button {
background-color: #05a719;
border: 1px solid #05a719;
color: #fff;
border-radius: 33px;
}
[type=button]:focus, [type=button]:hover,
[type=submit]:focus, [type=submit]:hover,
button:focus, button:hover{
background-color:#FD495 !important;
border: 1px solid #ccc;
}
.searchandfilter h4 {
color: #000;
}
.searchandfilter h4 {
margin: 0px 0 15px 0;}
.searchandfilter ul { width: 100%;}
.searchandfilter li { width: 42%;}
.searchandfilter li:last-child { width: 12px;}
input[type=text], input[type=url], select,
textarea{
border: 1px solid #e1e1e1;
border-radius: 33px;
background: #ffffff;}Em conclusão pessual, é isso, portanto para mais campos e mais funções personalidades acesse a documentação completa do plugin para mais detalhes.
Lembrando que as funcionalidades estão disponibilizadas na versão gratuita do plugin Search & Filter .
Desde já se você tem um amigo ou amiga ou outros criadores de conteúdo que possa se beneficiar com as dicas que a gente posta aqui no blog ou no canal, ou seja compartilha com eles.
Até o próximo!
Ps. Se ainda não é inscrito no nosso canal no Youtube, inscreva-se para você não perder nada postamos conteúdo toda semana…