Olá pessual, tudo bem?
Vamos lá: Criando o HEADER e FOOTER personalizado do seu site usando o Elementor Free.
Elementor Free tem algumas limitações e mesmo com essas limitações é um dos melhores Page Builder para desenvolvimento e uma dessas limitações é a personalização do topo e rodapé do seu site. Para sanar essa limitação vamos instalar uma adons do Elementor ela vai acrescentar algumas funcionalidades.
Como personalizar o TOPO e Rodapé no seu site – Tutorial em vídeo
Instalando adons/plugin Elementor Header & Footer Builder
1- Precisamos instalar adons/plugin Elementor Header & Footer Builder.
– No menu PLUGINS do seu site > adicionar novo e digite Elementor Header & Footer Builder na busca no canto superior direito
2- Clique em INSTALAR AGORA > Depois ATIVAR
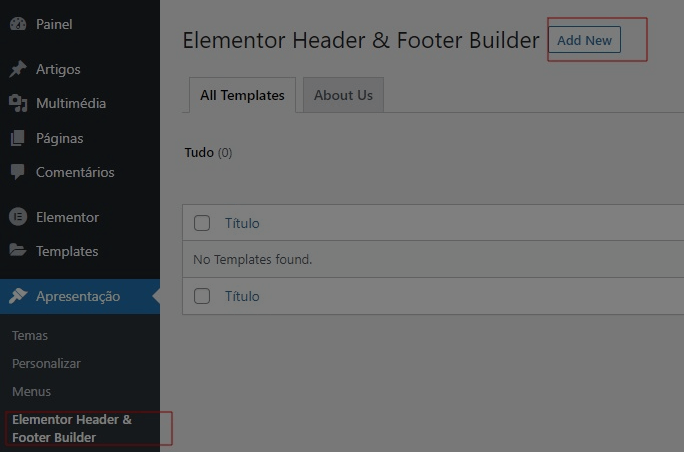
3- No menu APARÊNCIA > Elementor Header & Footer Builder adicionar novo
4- Vamos criar um HEADER. Colocamos o nome e selecionamos dentro de opções HEADER
– Selecione a opção HEADER, vai abrir outras opções;
– Selecione ENTIRE WEBSITE/SITE INTEIRO, seu header vai aparecer em todas as páginas
– Ative a última opção, Enable Layout for Elementor Canvas Template/Ativar layout para o modelo de tela do Elementor
Para carregar o cabeçalho em uma página específica selecione, SPECIFC TARGET/PÁGINA ESPECÍFICA a última opção do menu de seleção,
vai abrir um campo de texto abaixo digite o nome da página ou post que você queira que carregue o header.
5- Agora vamos criar o FOOTER/RODAPÉ. Colocamos o nome e selecionamos dentro de opções FOOTER
– Selecione a opção FOOTER, vai abrir outras opções;
– Selecione ENTIRE WEBSITE/SITE INTEIRO, seu footer vai aparecer em todas as páginas
– Ative a última opção, Enable Layout for Elementor Canvas Template/Ativar layout para o modelo de tela do Elementor
Para carregar o o rodapé em uma página específica selecione, SPECIFC TARGET/PÁGINA ESPECÍFICA a última opção do menu de seleção,
vai abrir um campo de texto abaixo digite o nome da página ou post que você queira que carregue o header.
Feito isso seu rodapé vai está pronto e aplicado no site inteiro.
Agora é só personalizar os modelos do seu HEADER e FOOTER de acordo seu layout.
Comente aqui abaixo se você conseguiu fazer essa personalização. Lembrando que no nosso canal no Youtube
tem vídeos novos toda semana, segui a gente lá pra voc6e ficar por dentro de tudo que rola em WordPress e Front-end.
Fuiii, até o próximo! 🤜🏽✋🏽